量子ビットの話
最近量子コンピュータに興味がわいて色々調べてみました。
今までのコンピュータではビットは電圧が一定以上、以下で0と1の情報を表現していましたが、量子コンピュータでのビットは量子力学で言う2つの準位のことで、|0>と|1>の情報を表現します。いきなり|>こんなん出てきましたが、これは量子力学でベクトルを表すケットベクトルと言います。量子コンピュータで使うビットの事を量子ビットとかキュービットと呼びます。
2準位てのは異なる二つのエネルギー状態の事で、例えば原子核のスピンの上下や、光子フォトンの2つの偏向状態、超電導でのジョセフソン接合などなど。この辺はいろんな研究が行われています。
これらの準位をうまく制御すると、0と1両方の状態を同時に半分ずつ取ったりする重ね合わせ状態という状態になることができます。
この重ね合わせというのは複素数で重ね合わせられていています。
キュービットは
と書け、一般項は
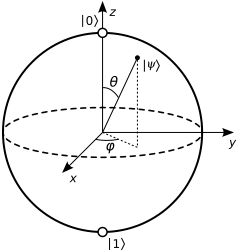
と書ける。1キュービットは基本Bloch球で描くことができる。
キュービットてのはこの球面上をぐるぐる移動していて、重ね合わせなどを表現してるみたいすね。
さて、量子コンピュータの凄さの理由がちらついてきました。
1キュービットで0と1の重ね合わせを取れるなら2キュービットでは00、01、10,11の4通りの重ね合わせを、nキュービットでは2^n通りの重ね合わせを同時に取ることが出来ます。同時にです。これが超並列計算へとつながるのですね。
そして、このキュービットをどうやって制御するかが難しいです。ここでは原子核のスピンでの量子ビットの説明をします。
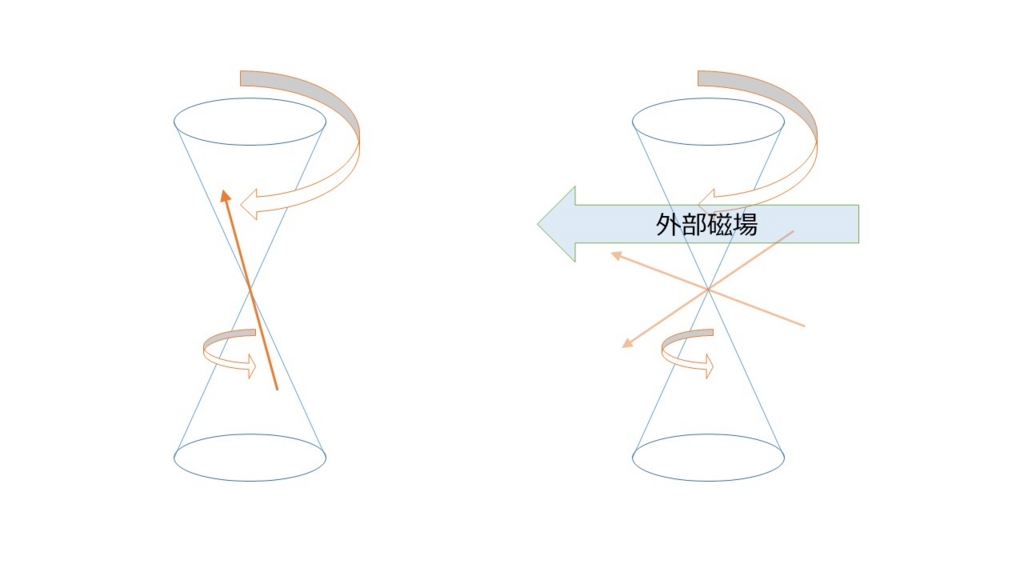
そもそもスピンてものはずっと歳差運動というコマような運動をしてます。放っておくとずっと回り続けるコマみたいなものです。NMR(Nuclear Magnetic Resonance、核磁気共鳴)という相互作用を利用して制御します。NMR装置で外部磁場かけているのですが、直観的には横磁場はコマを倒すような力を、縦磁場はコマを起こすような力をかけてると考えたらわかりやすいかもです。
そうして外部磁場をうまいこと制御して核スピンの上下を制御してるらしいです。

ここから一気に難しくなるかもです。
そして状態(スピンの上下)がどう動いてゆくかを時間tの関数で表し、シミュレーションします。量子力学なのでモデル(時間依存のハミルトニアンから時間発展演算子)を作って考えていきます。
2準位原子系とレーザー光とで時間発展する系を解いてくれてる本があったからそれを使いました。(ここはNMRじゃなくてフォノン偏向の話ですのでスピンとは違うかな?)
量子アルゴリズム | 中山 茂 | 本 | Amazon.co.jp
この本は非常に分かりやすかったです。
2キュービット以上のときはスピン相互作用も考える必要があるため自分じゃ分からなかったです。ので学校の先生に教えていただきました。イジングモデルという格子点に配置された粒子に対しスピン相互作用と外部磁場からの影響とを考えたモデルです。粒子が2つと考えてハミルトニアンを出し、時間発展演算子という行列を用いて時間発展させました。
難しいですね。量子力学は学部の講義で摂動論あたりまでやったんですが、量子アルゴリズム→イジングモデル→時間発展演算子の流れは未知の領域すぎます。
量子ビットの物理的な説明はこれで以上です。
次はアルゴリズムと実際の制御の話をします。
研究室の志望動機
お久しぶりです。月に100件程度vvvvの記事へのアクセスがありつつ、一年全く更新していませんでした。最近暇なんで再開したいと思います。
先月、研究室に早期配属されました。人工知能とか神経回路の研究を専門としています。面接で人工知能系を志望した経緯を聞かれたんですが話がごちゃごちゃして全然うまく答えれなかったです泣
だからその弁解をブログでしようと思います!w
少し回りくどいかもな経緯です、きっかけは学校でハードウェア記述言語verilog HDLの授業あったことです。
これは論理合成シミュレータに簡単なプログラミング機能を付けた程度のかなり機械語寄りの言語です、普段はcの僕にとってかなり不自由で手間を取らせる言語でした。しかしこいつはfpgaというプロセッサー、つまりハードウェアで実装できます。回路を直接記述できるので処理は超早いです。
授業は自由課題だったので興味があったニューラルネットという脳の情報処理を模した機械学習を実装してみました。うまく動かなかったですが。そもそもverilogで二進数の浮動小数点の加減算器、乗算器、除算器、テイラー展開を書いてからニューラルネットを作ったのですが、除算器あたりのバグがあったのかな、気力が尽きてしまいデバックが間に合いませんでしたね。期間的に設計ミスだったと思います。
そんな感じでニューラルネットの勉強を進めてると、
Amazon.co.jp: 人工知能概論 第2版 ―コンピュータ知能からWeb知能まで: 荒屋 真二: 本
この教科書に出会い、webインテリジェンスの項を読みました。
webインテリジェンスとは「賢いWeb(4W:World Wide Wisdom Web)の実現を目指したWeb情報システムの知能化に関した研究分野である。」らしいです。
つまりWebをもっと賢くしよう、インターネットの情報を意味づけし更にうまく活用しよう!って感じかなーと勝手に解釈してます。すごく楽しそうな未来がイメージされて惹きつけられました。
そして僕がこの分野に貢献できるとしたら人工知能系(特に神経回路シミュレーションとか?)の研究が一番かなぁと思い志望しました。
あと何より、脳の情報処理をコンピュータでに書き換えるって、アイディアの乏しい僕には魅力的に思えたし(安易w)、生物の情報処理を機械に落とし込むのって人と機械のインターフェースをさらに薄くするような気がして非常にかっこいいw。
みたいな感じで研究室の志望動機という雑記でした。
vvvv leap motion 入門
こんにちは、久々の更新です。
友人にLeap Motionっていう面白いガジェットを借りれて今回はそれで遊んでみた感想です。(今回ほぼ解説はほぼしません!ww
Leap Motionてのは早い話、キネクトの手指バージョンです。
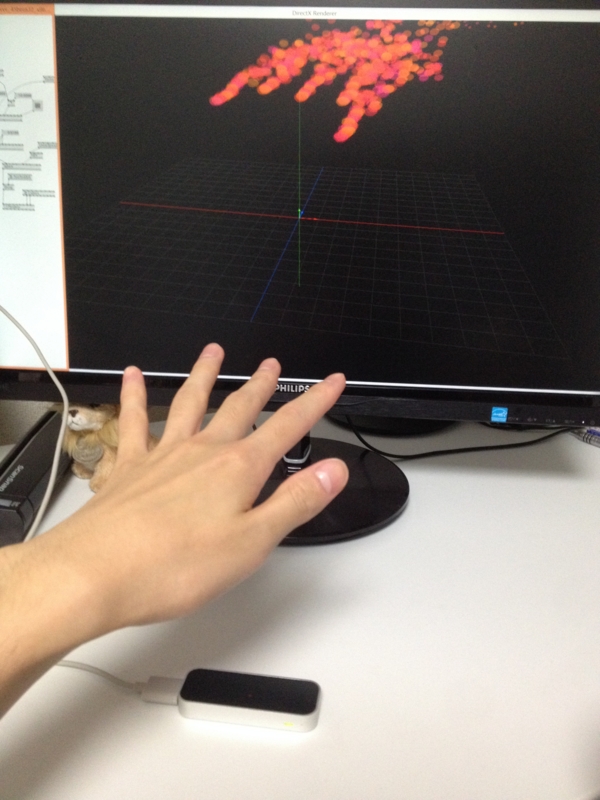
本体で赤外線を放出するLEDと読み取るカメラがついていて手をかざすと、非常に精密に手の動きを読み取ってくれます。
では、はい。普通につなげてvvvvを開きましょう。
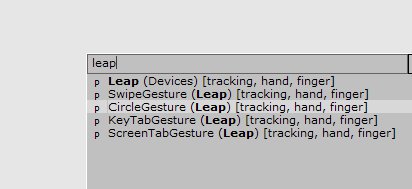
見た感じあらかじめLeap Motion用に何個かノードが用意されています。

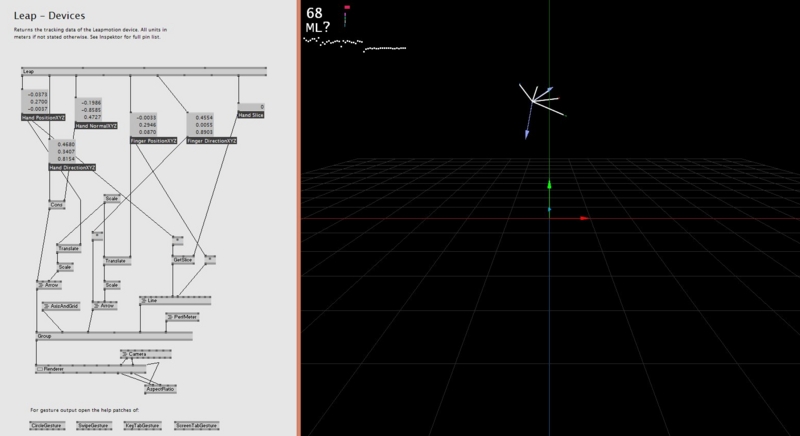
LeapノードのHelpを見ましょう。

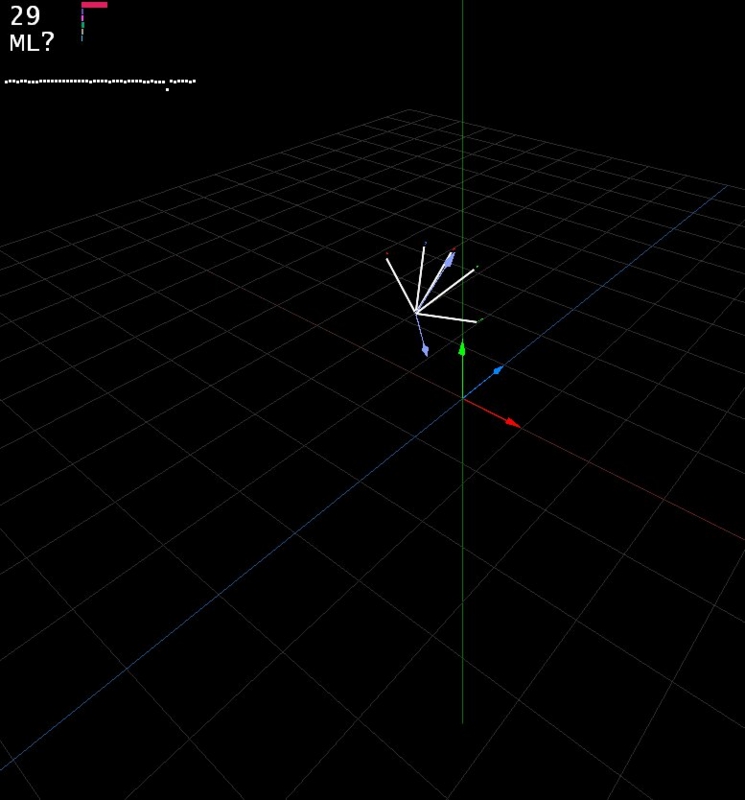
少し視点を変えましょうか。
3Dの記事でも書きますがRendererにつながっているCamera(Transform Softimage)の操作は
Oキー+ドラッグ:見てる方向
Pキー+ドラッグ:拡大縮小
Zキー+ドラッグ:見る座標
で大丈夫です。
適当に見やすくしてください。(これが意外と難しい)

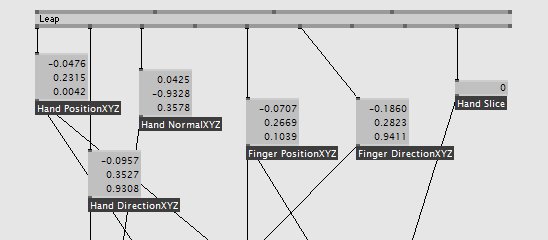
LeapのOUTPUTの値を見ていきましょう。

Hand Position 手全体ひらの位置(青矢印の視点の位置)
Hand DirectionXYZ 手全体の向きのベクトル(指方向の青矢印)
Hand NormalXYZ 手の平の向きのベクトル(Hand Directionの法線)
Finger Position それぞれの指先、赤青緑の点の位置)
Finger DirectionXYZ 指の向きのベクトル
Hand Sliceは何なんでしょう、少しわからないです。あとはなんだかジェスチャーなんかも認識してくれるそうです(楽しそうw)。
この情報を与えられた瞬間思いました。
「手から光をだしたくてたまらない!!!」
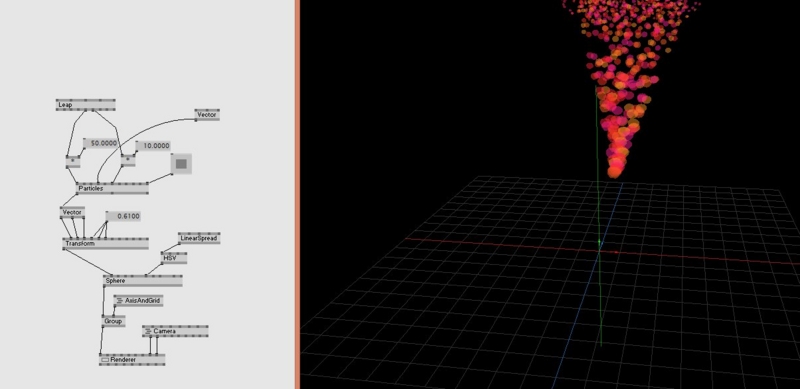
そんなこんなで初めにLeap Motionでパーティクルを操ってみました。


おもしろい!
指からレーザーが出てくるステキなエフェクトが速攻完成しました。vvvvはLeap Motionで遊ぶには非常に適していますね、返すまでもう少し遊びたいです。
それではこのへんで。
vvvv入門5
こんにちは、今回もspreadに関して解説します。
が、その前にインスペクターを使ってみようと思います。
vvvv実行時にCtrl+Iを押すだけで表示されます。

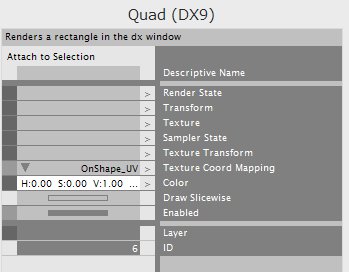
ノードをクリックするとインプット、アウトプットの各パラメータが表示されます。

それではLinearSpreadを出してください。

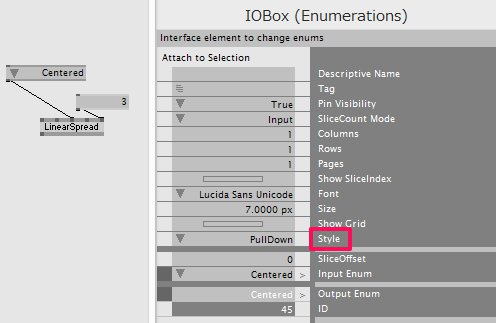
ちょっとしたテクニックですが、IObox(Enumerations)を出してLinearSpreadに繋げてください。

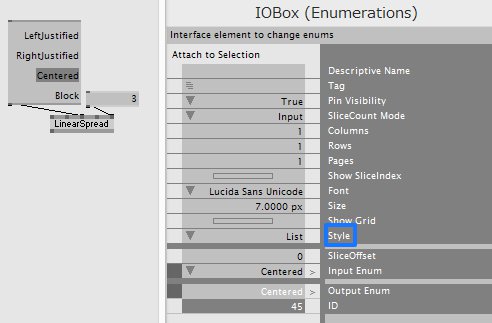
Styleを右クリックしてListにすると

IOboxで選択しやすくなりました。
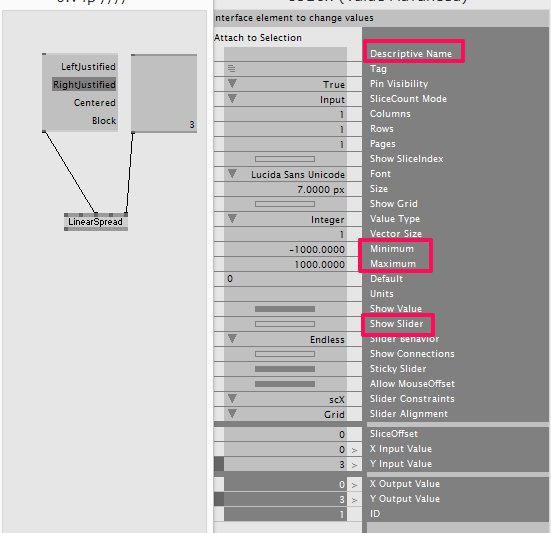
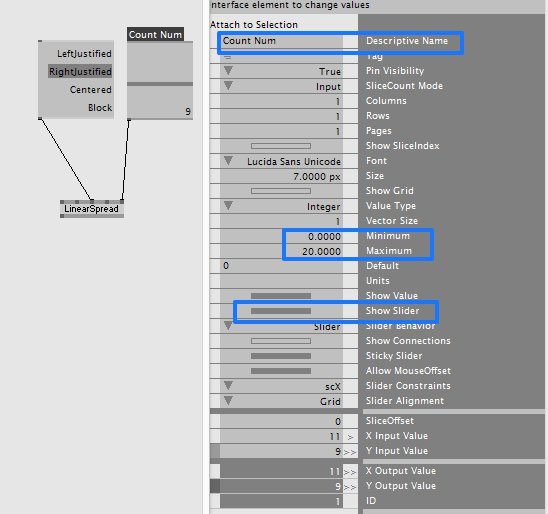
次にSpread CountにつないだIOboxのインスペクタをいじりましょう。


スライダーを作ることができました。
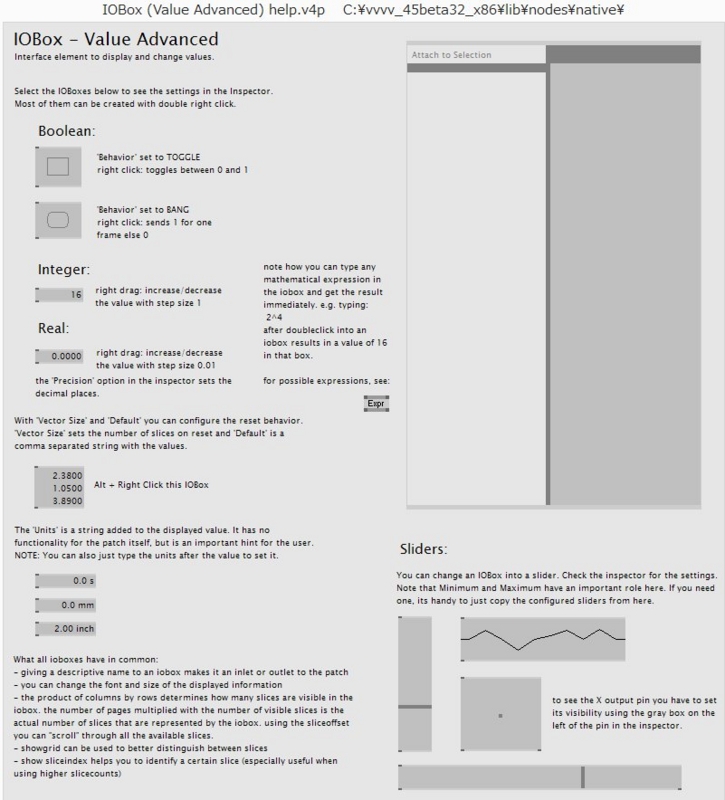
もっと色々なスライダーも作れるので、ヘルプを見てみましょう。このヘルプを参照にする作業は今後多用するでしょう。
IOboxを選択しF1キーを押します。

これは非常に便利ですね、vvvvではほとんどのノードにヘルプが用意されているので慣れてきたら未知のノードもヘルプを見たら使い方がわかるようになります。(そのころにはこのブログも卒業ですかね?)
さて、それでは本題に入ります。
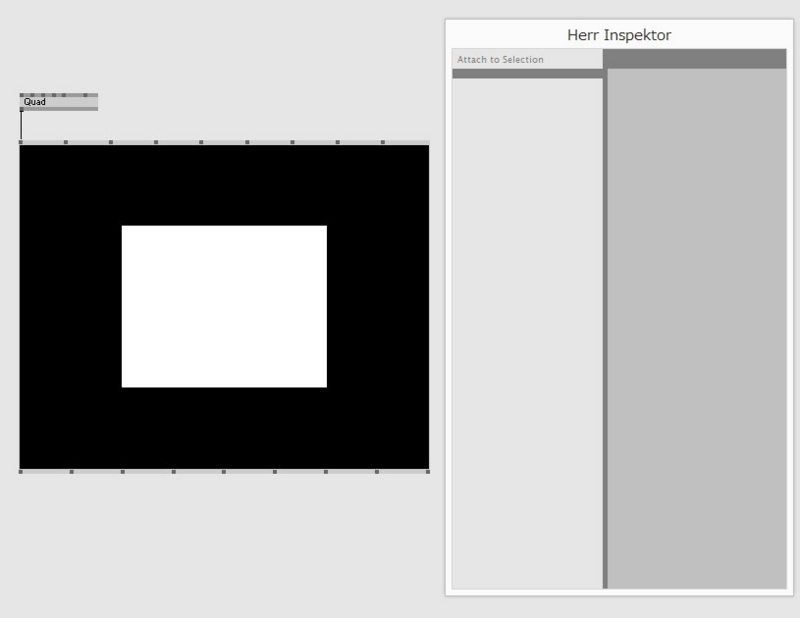
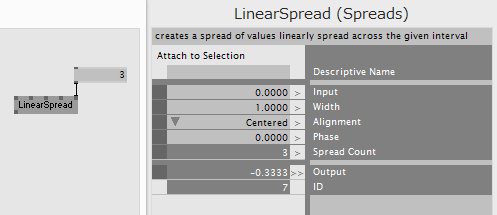
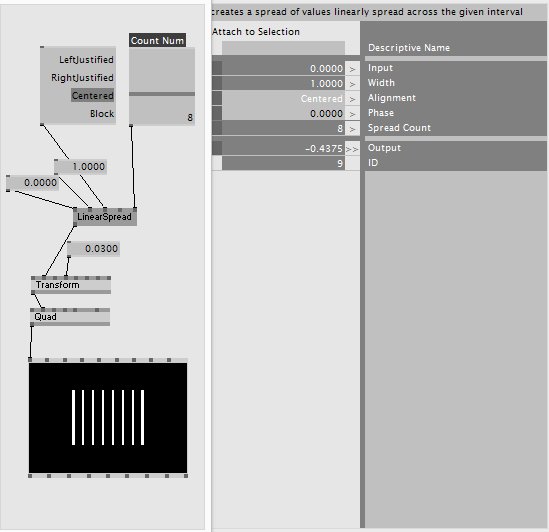
まず以下のように配置し、LinearSpreadインスペクタを見てみます。

LinearSpreadのピンについて解説します。
・Input 中心となる値。
・Width Outputの上限、下限を決める。
・Phase 数値をずらしループさせる。
上のパッチだとInputが0でWidthが1.0なので、下限が-0.5、中心が0、上限が0.5です。
で、Alignment(整列方式)に関してはこちら。
・LeftJustified 下限を固定する
・RightJustified 上限を固定する
・Centerd 中心から左右対称
・Block 上限、下限を固定する
実際に選択して試す方がわかりやすいです。
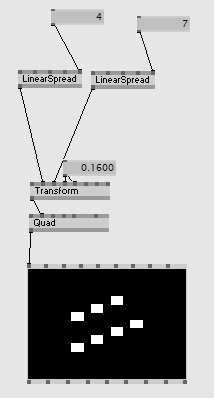
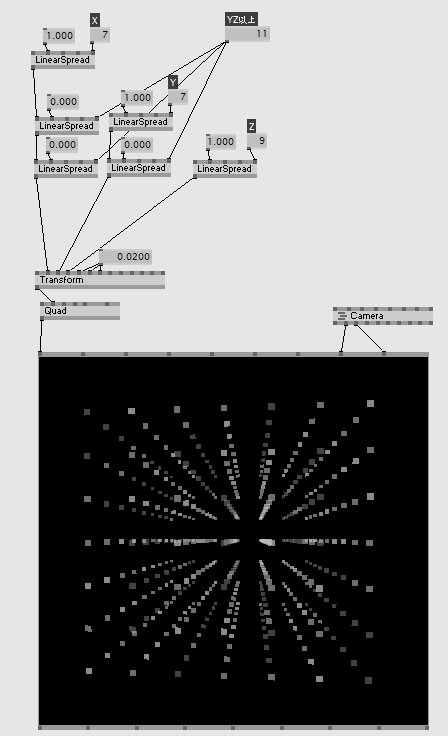
LinearSpreadをTranslateX、Yに入れたときの動作についてです。

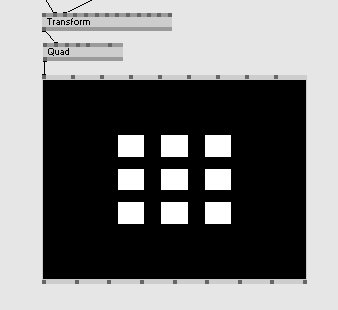
上の挿入ではタイル状に配置できないのは確認しました。
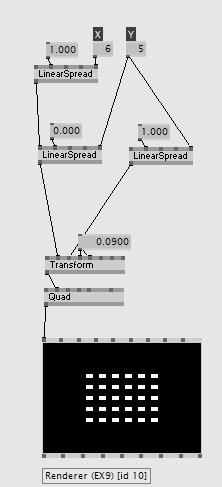
天下り的にですが以下のようにします。

TranslateXにWidthが0のスプレッドをいれ、スプレッド数をTranslateYの数以上にしましょう(ここでは同じ値をとっています)。インスペクタをみてどうなっているか考えてみるのも良いですね。

少し応用したら3Dでも同じことができます。
3Dに関しては次回以降にするとしてこの辺で。
vvvv入門4
今回はvvvvで非常に重要なSpreadという複製を行うノードを使ってみます。
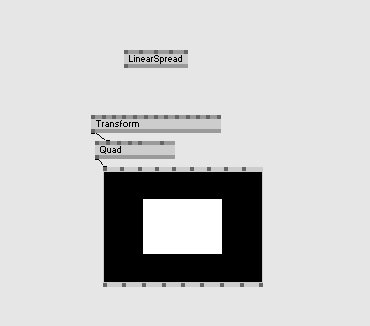
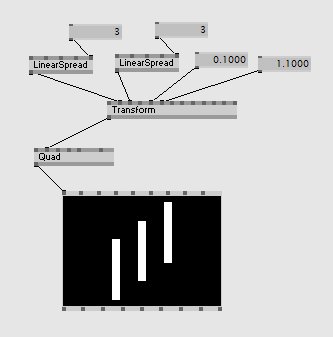
いつものようにQuadとTransformを置いておき、新しくLinearSpreadノードを出してください。

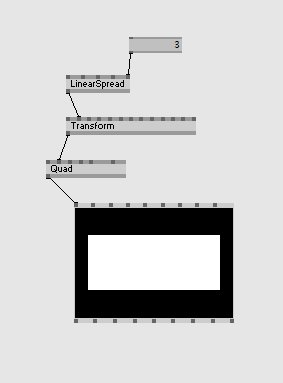
Spread Countを3にしてTranslateXにつなげてみましょう。

....微妙ですね。
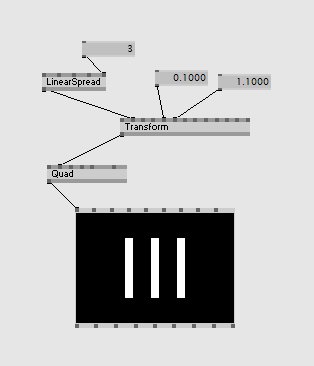
ScaleXとScaleYをうまく調節してみてください。

するとQuadがX方向に複製されていることがわかりますね。
あとはWidthを触ってみましょう。
同じものをTranslateYにもつなげてみると...

こんな感じ。
え?これじゃないの!?

と思った方、僕も初めは思いました。
タイルやルービックキューブみたいににするには少し頭を使わなければならないので次回解説します。
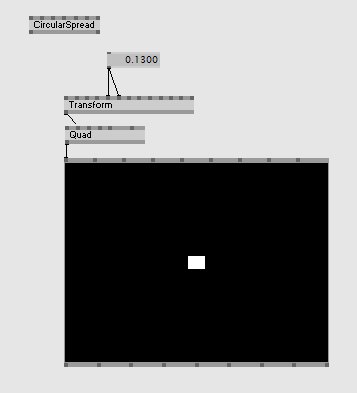
気を取り直して画面を初期に戻して、今度はまた新しいノードCircularSpreadを出してください。

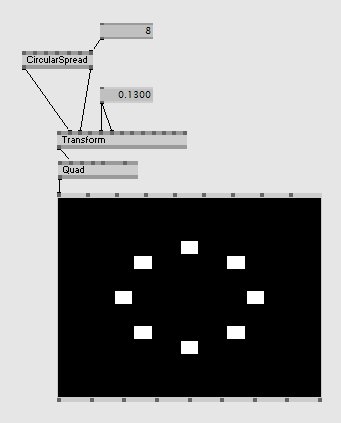
OutputX,YをTranslateX,Yに繋げ、Spread Countを上げます。

自分でWidthとHeightを触ってみましょう。
ちなみにこのノードのFactorやPhase、TransformのRoll等の回転に関するピンは0~1で一周する物が多いです。LFOで扱いやすいですね。
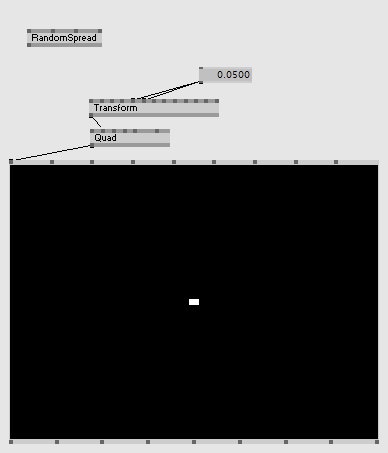
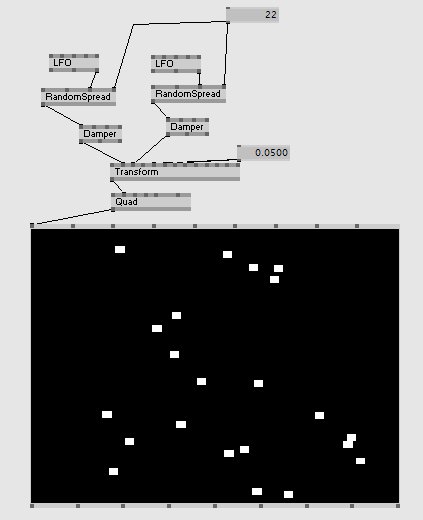
最後にまた画面を初期化しRandomSpreadを出します。

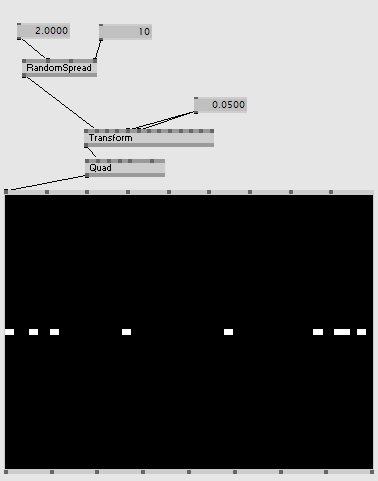
まずは以下のようにパラメータをいじってTranslateXに繋げます。Widthが2とは画面全体(-1~1)の事です。

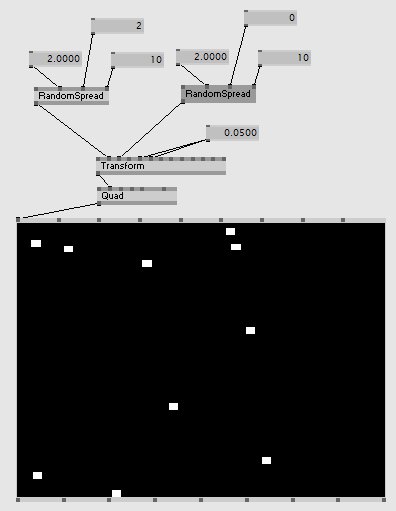
Randomに複製されているのがわかります。それでは選択し、Ctrl+Dで複製しTranslateYに繋げます。

Randomじゃないですね。そうです、Seedを与えていませんもの。

X,Yに異なるSeedに適当に値を入れてやることで、Randomに配置されました。
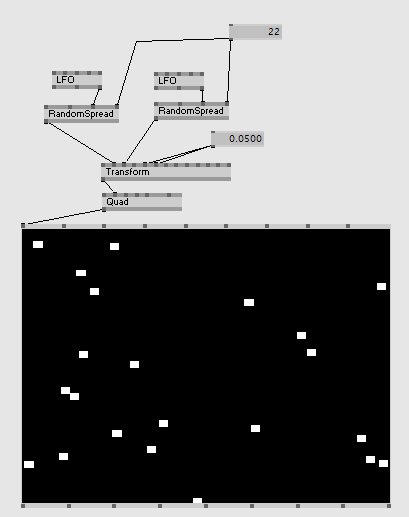
実際にはLFOのCyclesを使うことが多いです。

アニメーションになりましたがまだあまり面白くないですね。
そこでDamperというこれも非常に重要なノードを使います。これは離散値(とびとびの値)を連続値(なめらかな値)にしてしまうノードです。
なにはともあれ使ってみましょう。

少しそれっぽいですね(笑)
次回はLinearSpreadをもう少し突っ込んで解説していきます。
それでは今回はこの辺で。
vvvv入門3
今回は色やテクスチャをいじっていきたいと思います。
vvvvでの色の指定にはRGB、HSV、HSL方式がありますが扱いやすいHSVを使っていきます。
・これらの違いはMicrosoftのこちらで解説されています。
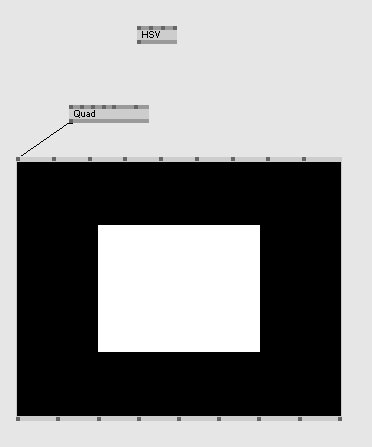
それでは画面にQuadを表示させて、新しいノードHSV(Color Join)を出してください。

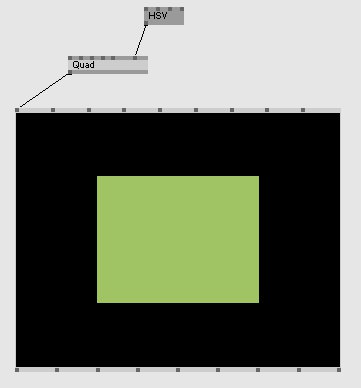
ピンをつなげ、HSVのピンを適当にいじって色が変わるのを確認してみましょう。

ほう、汚い色ができました(笑)
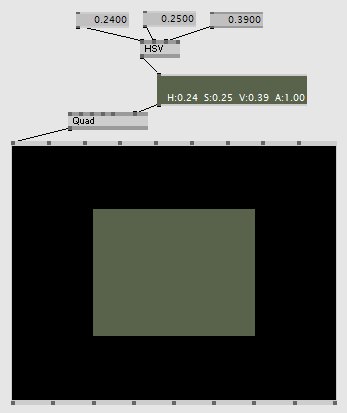
もう少しわかりやすくするために右ダブルクリックから数値のIOBoxを三つ、同様に色のIOBoxを一つ出してつなげてみましょう。


数値を適当にいじってみるとさらに汚い色ができました(笑)
一旦色を初期値にしましょう。vvvvではノードの初期化をAlt+右クリックで行うことができるので、三つの数値に試します。
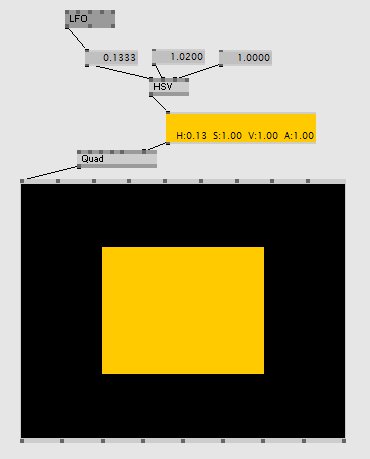
ではHSVのSaturationピンを1にして(数値を1以上にすると勝手に1になる)LFOノードを出しHueピンに繋ぎます。

少しきれいですね。変化が速いのでLFOの周期をPeriodピンを大きくして変えておきます。

色はこの程度にしておき、テクスチャを張り付けたいと思います。
まずIOBox(Color)とQuadのリンクを切ってしまい、新しいノードFileTexture(EX9.Texture)を出しましょう。
そしてQuadを初期化(Alt+右クリック)しFileTextureとつなげてください。

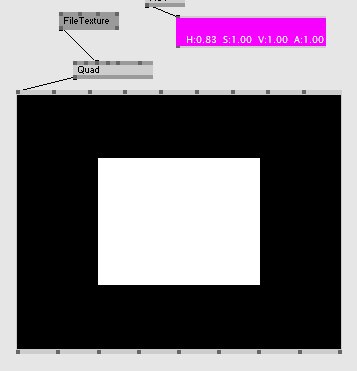
FileTextureの左上のピンFilenameを右クリックしてください。
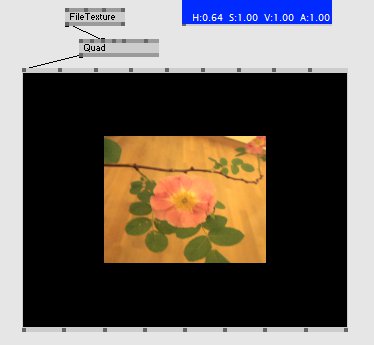
するとファイルを開くことができるのでvvvvの中にあるサンプル画像を選択しましょう。

するとQuadに画像が表示されましたね。

FileTextureは画像だけではなく様々なメディアファイルを開くことができ今後も多用します。
それでは今回はこのへんで。
vvvv入門2
今回は前回作った四角を移動、変形させるTransformノードを触ってみます。
まずTransform(Transform 3d)ノードを作ってQuadの入力ピンにつなげてください。

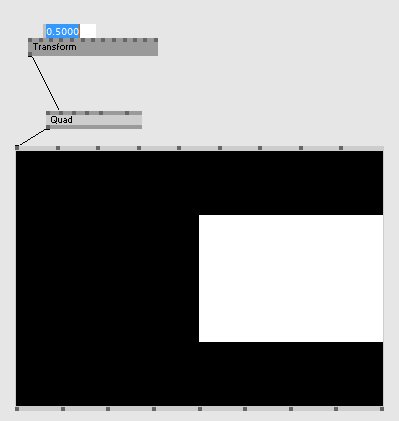
TransformノードのTranslateXピン(左から二番目)を右クリックし、値を0.5に変えてみます。

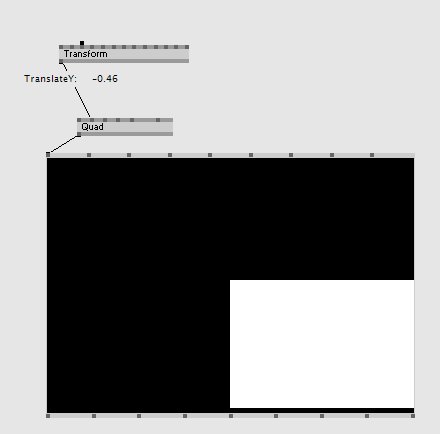
次にTranslateYピンを上下に右ドラッグしてください。値が変化します。

つぎはパッチの適当なところで右ダブルクリックをしてみてください。
するとIOBoxというノードを一発で出すことができます。(一応普通にやってもIOBoxを作れることも確認しましょう)


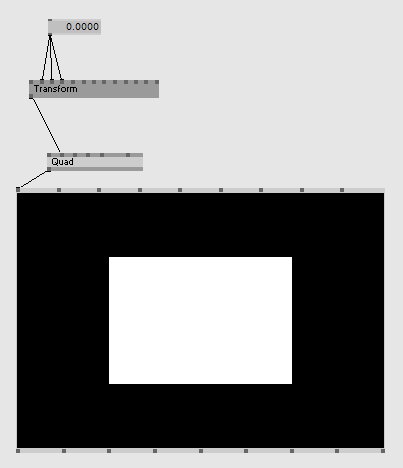
初期値のままぽちぽちぽちとTranslateX、Y、Zとつなげておきしょう。
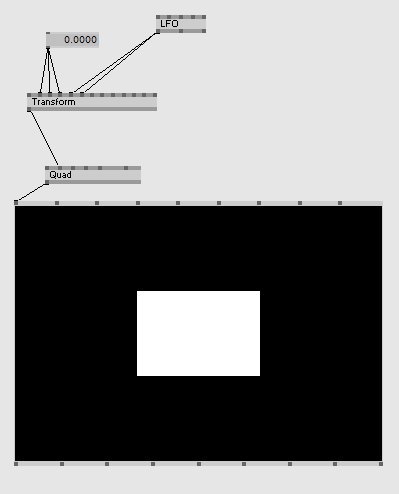
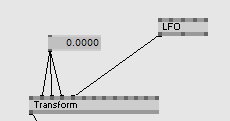
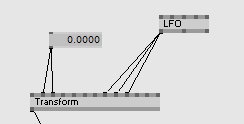
次は新しいノード、LFO(Animation)を作ってLFOのOutputピンを右クリックし、TransformのScaleX、ScaleYで左クリックしてください。
このつなぎ方は同じ出力を複数ピンに与えるときに便利なので覚えましょう。

どうでしょう?少し面白いでしょうか?LFOは0~1の値をずっと繰り返して出力するノードです。
では今つないだ二つのリンクを消します。リンクを左クリックで選択し、右クリック(かBackSpaceかDeleteキー)で削除です。


Transformの残りのピンは回転に関するものです。面白いので繋げて確かめてみましょう。

今回はTransformノードの基本について学びました。
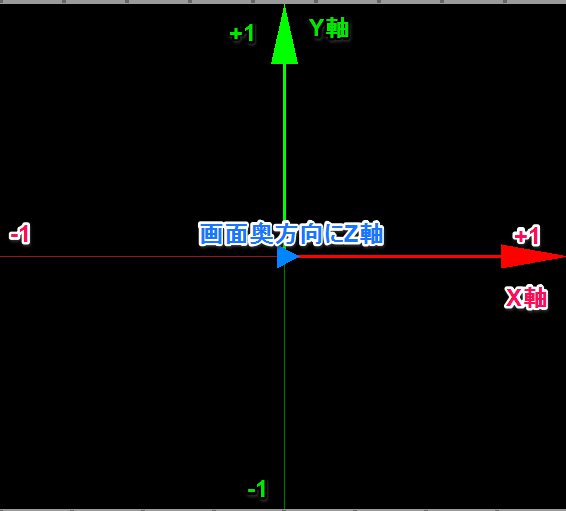
ちなみに、Renderer画面は以下の座標の通りです。