vvvv入門5
こんにちは、今回もspreadに関して解説します。
が、その前にインスペクターを使ってみようと思います。
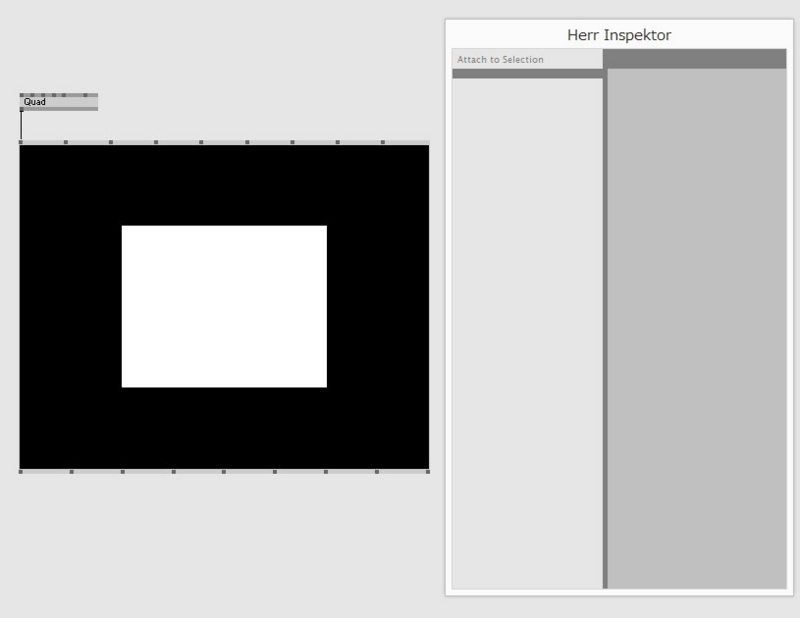
vvvv実行時にCtrl+Iを押すだけで表示されます。

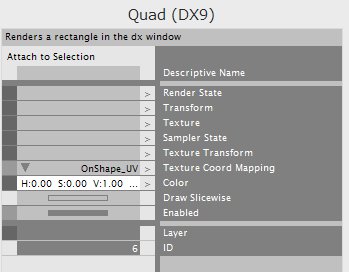
ノードをクリックするとインプット、アウトプットの各パラメータが表示されます。

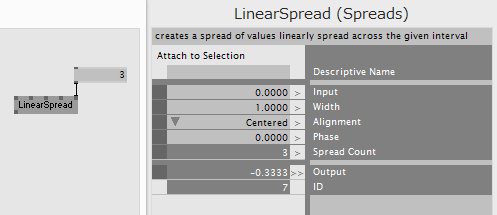
それではLinearSpreadを出してください。

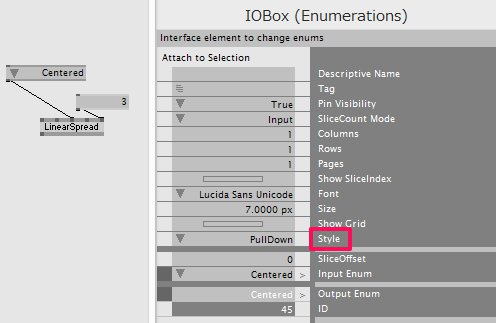
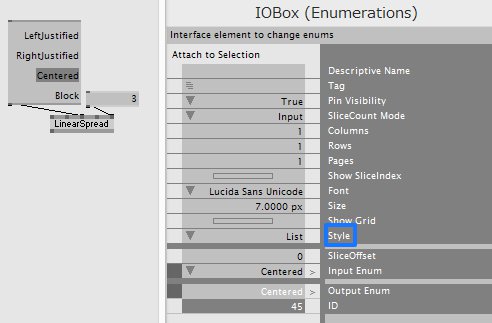
ちょっとしたテクニックですが、IObox(Enumerations)を出してLinearSpreadに繋げてください。

Styleを右クリックしてListにすると

IOboxで選択しやすくなりました。
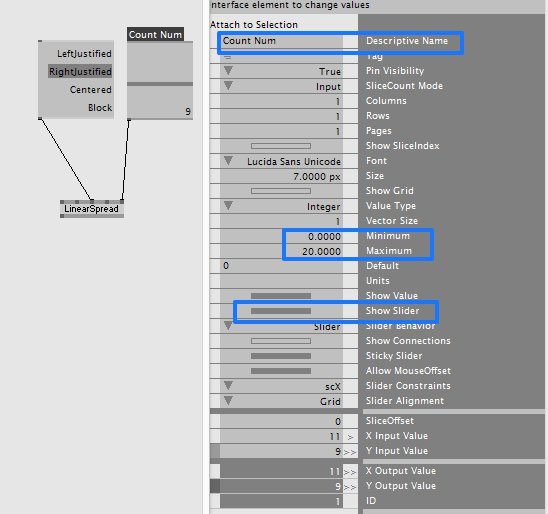
次にSpread CountにつないだIOboxのインスペクタをいじりましょう。


スライダーを作ることができました。
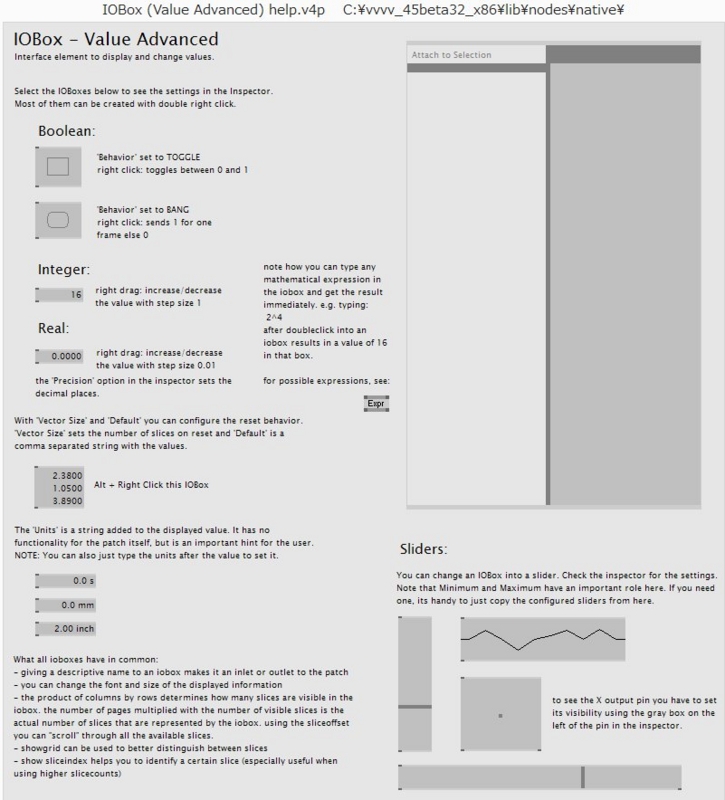
もっと色々なスライダーも作れるので、ヘルプを見てみましょう。このヘルプを参照にする作業は今後多用するでしょう。
IOboxを選択しF1キーを押します。

これは非常に便利ですね、vvvvではほとんどのノードにヘルプが用意されているので慣れてきたら未知のノードもヘルプを見たら使い方がわかるようになります。(そのころにはこのブログも卒業ですかね?)
さて、それでは本題に入ります。
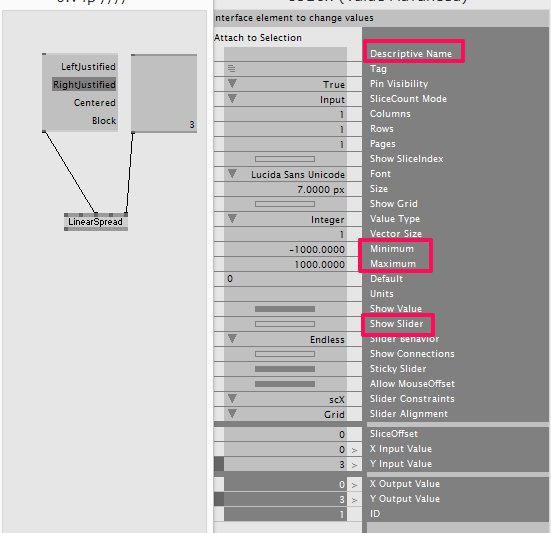
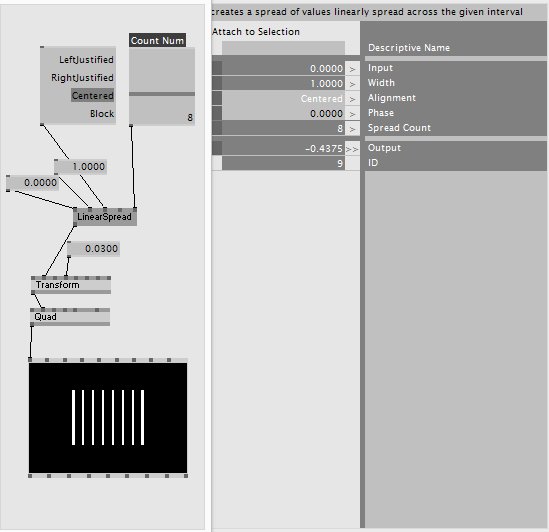
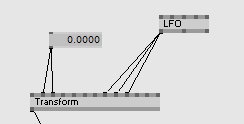
まず以下のように配置し、LinearSpreadインスペクタを見てみます。

LinearSpreadのピンについて解説します。
・Input 中心となる値。
・Width Outputの上限、下限を決める。
・Phase 数値をずらしループさせる。
上のパッチだとInputが0でWidthが1.0なので、下限が-0.5、中心が0、上限が0.5です。
で、Alignment(整列方式)に関してはこちら。
・LeftJustified 下限を固定する
・RightJustified 上限を固定する
・Centerd 中心から左右対称
・Block 上限、下限を固定する
実際に選択して試す方がわかりやすいです。
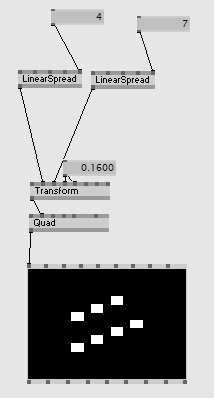
LinearSpreadをTranslateX、Yに入れたときの動作についてです。

上の挿入ではタイル状に配置できないのは確認しました。
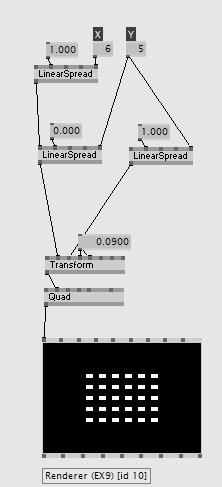
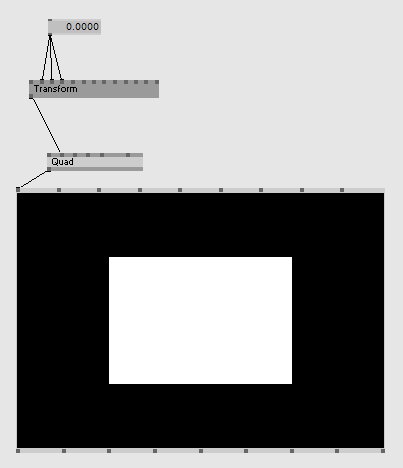
天下り的にですが以下のようにします。

TranslateXにWidthが0のスプレッドをいれ、スプレッド数をTranslateYの数以上にしましょう(ここでは同じ値をとっています)。インスペクタをみてどうなっているか考えてみるのも良いですね。

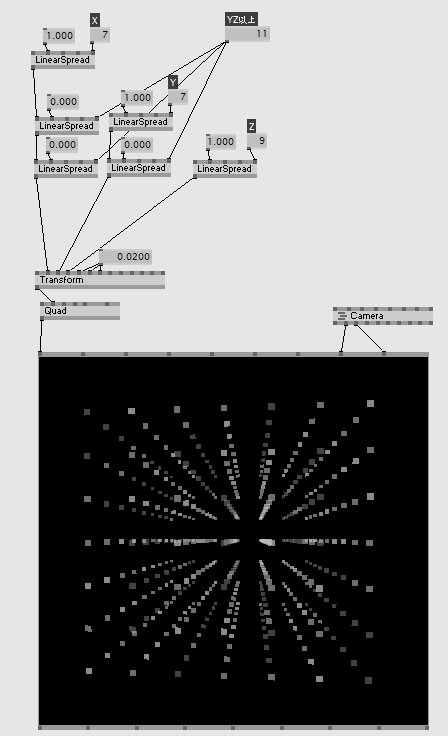
少し応用したら3Dでも同じことができます。
3Dに関しては次回以降にするとしてこの辺で。
vvvv入門4
今回はvvvvで非常に重要なSpreadという複製を行うノードを使ってみます。
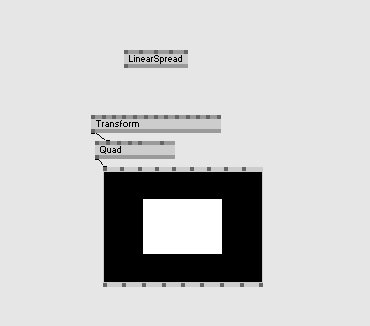
いつものようにQuadとTransformを置いておき、新しくLinearSpreadノードを出してください。

Spread Countを3にしてTranslateXにつなげてみましょう。

....微妙ですね。
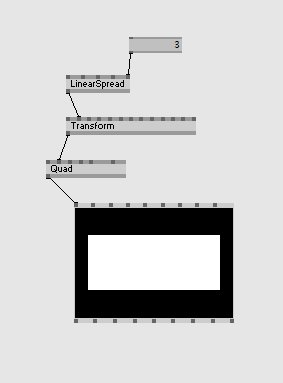
ScaleXとScaleYをうまく調節してみてください。

するとQuadがX方向に複製されていることがわかりますね。
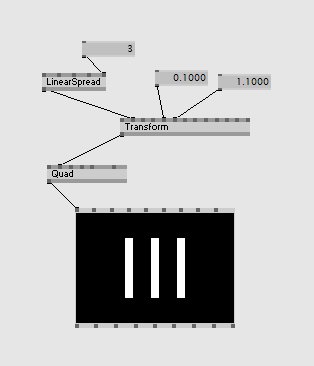
あとはWidthを触ってみましょう。
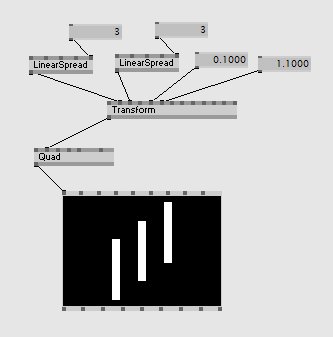
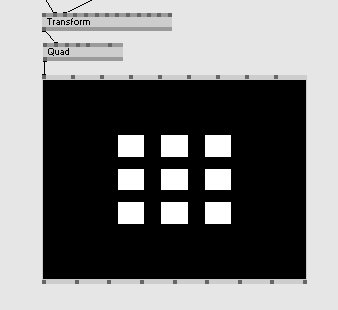
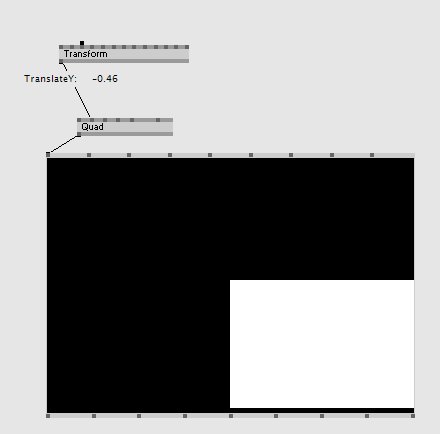
同じものをTranslateYにもつなげてみると...

こんな感じ。
え?これじゃないの!?

と思った方、僕も初めは思いました。
タイルやルービックキューブみたいににするには少し頭を使わなければならないので次回解説します。
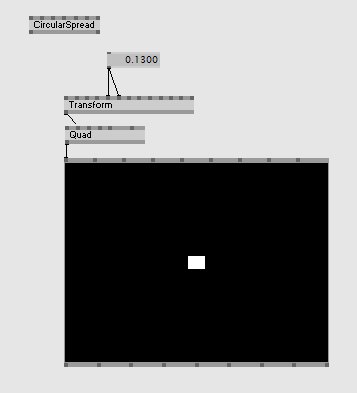
気を取り直して画面を初期に戻して、今度はまた新しいノードCircularSpreadを出してください。

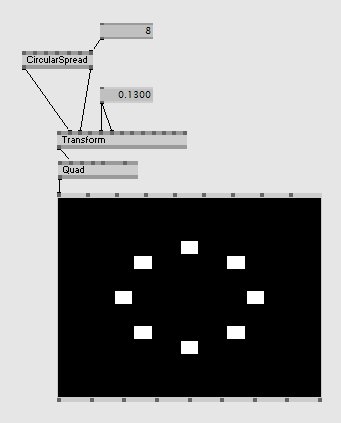
OutputX,YをTranslateX,Yに繋げ、Spread Countを上げます。

自分でWidthとHeightを触ってみましょう。
ちなみにこのノードのFactorやPhase、TransformのRoll等の回転に関するピンは0~1で一周する物が多いです。LFOで扱いやすいですね。
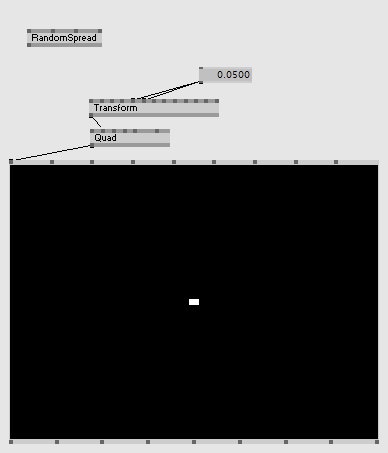
最後にまた画面を初期化しRandomSpreadを出します。

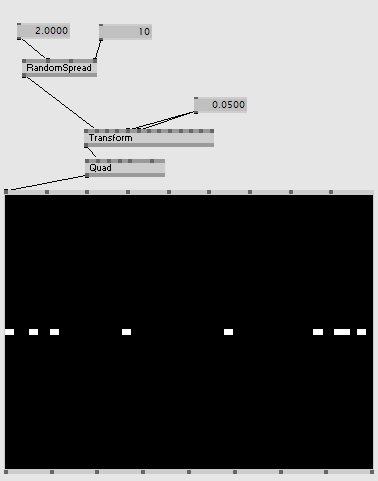
まずは以下のようにパラメータをいじってTranslateXに繋げます。Widthが2とは画面全体(-1~1)の事です。

Randomに複製されているのがわかります。それでは選択し、Ctrl+Dで複製しTranslateYに繋げます。

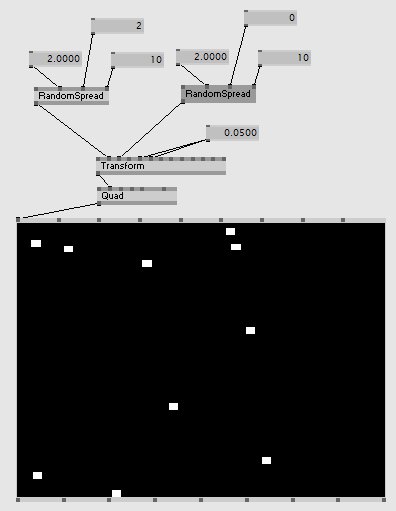
Randomじゃないですね。そうです、Seedを与えていませんもの。

X,Yに異なるSeedに適当に値を入れてやることで、Randomに配置されました。
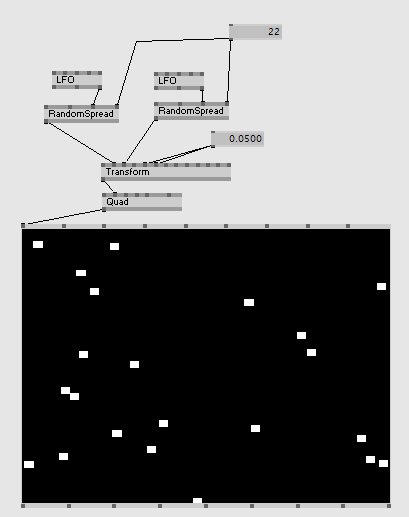
実際にはLFOのCyclesを使うことが多いです。

アニメーションになりましたがまだあまり面白くないですね。
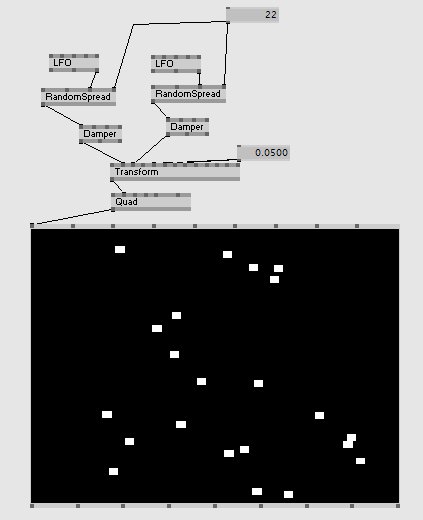
そこでDamperというこれも非常に重要なノードを使います。これは離散値(とびとびの値)を連続値(なめらかな値)にしてしまうノードです。
なにはともあれ使ってみましょう。

少しそれっぽいですね(笑)
次回はLinearSpreadをもう少し突っ込んで解説していきます。
それでは今回はこの辺で。
vvvv入門3
今回は色やテクスチャをいじっていきたいと思います。
vvvvでの色の指定にはRGB、HSV、HSL方式がありますが扱いやすいHSVを使っていきます。
・これらの違いはMicrosoftのこちらで解説されています。
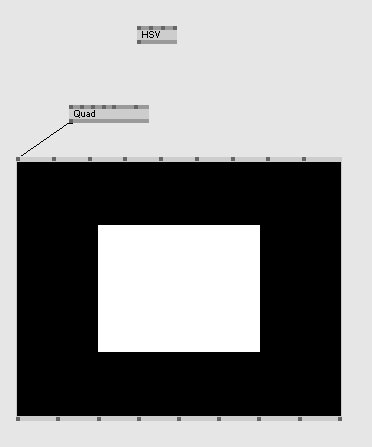
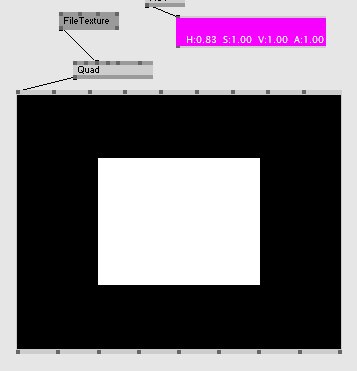
それでは画面にQuadを表示させて、新しいノードHSV(Color Join)を出してください。

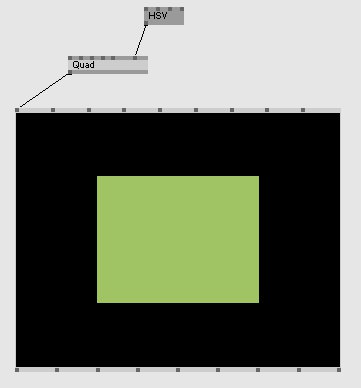
ピンをつなげ、HSVのピンを適当にいじって色が変わるのを確認してみましょう。

ほう、汚い色ができました(笑)
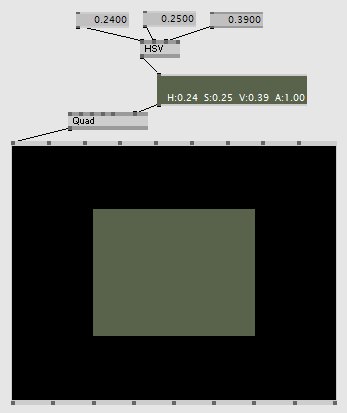
もう少しわかりやすくするために右ダブルクリックから数値のIOBoxを三つ、同様に色のIOBoxを一つ出してつなげてみましょう。


数値を適当にいじってみるとさらに汚い色ができました(笑)
一旦色を初期値にしましょう。vvvvではノードの初期化をAlt+右クリックで行うことができるので、三つの数値に試します。
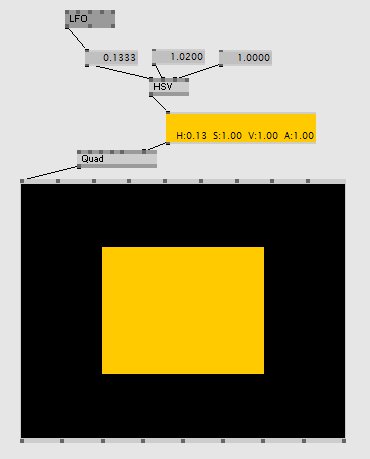
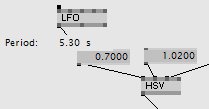
ではHSVのSaturationピンを1にして(数値を1以上にすると勝手に1になる)LFOノードを出しHueピンに繋ぎます。

少しきれいですね。変化が速いのでLFOの周期をPeriodピンを大きくして変えておきます。

色はこの程度にしておき、テクスチャを張り付けたいと思います。
まずIOBox(Color)とQuadのリンクを切ってしまい、新しいノードFileTexture(EX9.Texture)を出しましょう。
そしてQuadを初期化(Alt+右クリック)しFileTextureとつなげてください。

FileTextureの左上のピンFilenameを右クリックしてください。
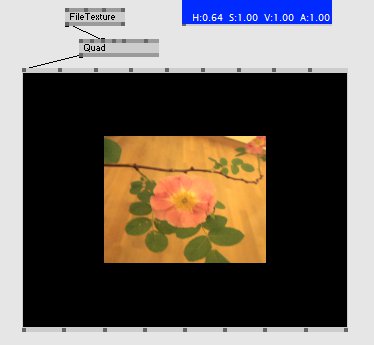
するとファイルを開くことができるのでvvvvの中にあるサンプル画像を選択しましょう。

するとQuadに画像が表示されましたね。

FileTextureは画像だけではなく様々なメディアファイルを開くことができ今後も多用します。
それでは今回はこのへんで。
vvvv入門2
今回は前回作った四角を移動、変形させるTransformノードを触ってみます。
まずTransform(Transform 3d)ノードを作ってQuadの入力ピンにつなげてください。

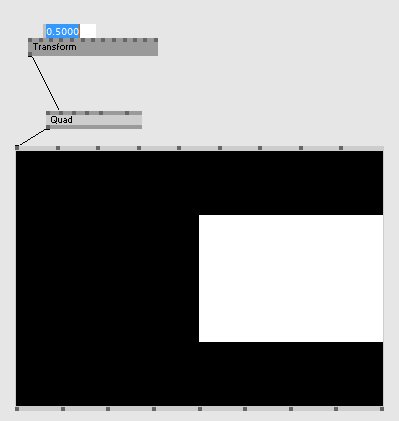
TransformノードのTranslateXピン(左から二番目)を右クリックし、値を0.5に変えてみます。

次にTranslateYピンを上下に右ドラッグしてください。値が変化します。

つぎはパッチの適当なところで右ダブルクリックをしてみてください。
するとIOBoxというノードを一発で出すことができます。(一応普通にやってもIOBoxを作れることも確認しましょう)


初期値のままぽちぽちぽちとTranslateX、Y、Zとつなげておきしょう。
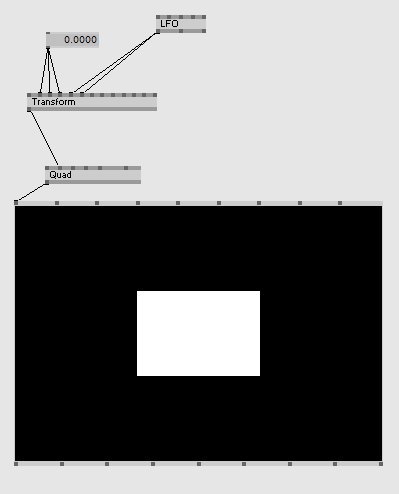
次は新しいノード、LFO(Animation)を作ってLFOのOutputピンを右クリックし、TransformのScaleX、ScaleYで左クリックしてください。
このつなぎ方は同じ出力を複数ピンに与えるときに便利なので覚えましょう。

どうでしょう?少し面白いでしょうか?LFOは0~1の値をずっと繰り返して出力するノードです。
では今つないだ二つのリンクを消します。リンクを左クリックで選択し、右クリック(かBackSpaceかDeleteキー)で削除です。


Transformの残りのピンは回転に関するものです。面白いので繋げて確かめてみましょう。

今回はTransformノードの基本について学びました。
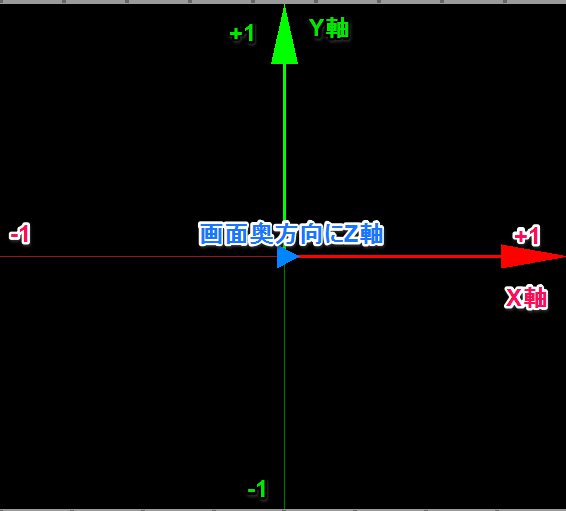
ちなみに、Renderer画面は以下の座標の通りです。

vvvv入門
グラフィック描写やインタラクティブアート制作が簡単にできるらvvvvというVPL(Visual Programming Language)を始めました。
このVPLとはプログラミングをコードの記述ではなく、視覚的に行うので便利な言語です。他にもPure Data、Max/MSPなどがそうです。
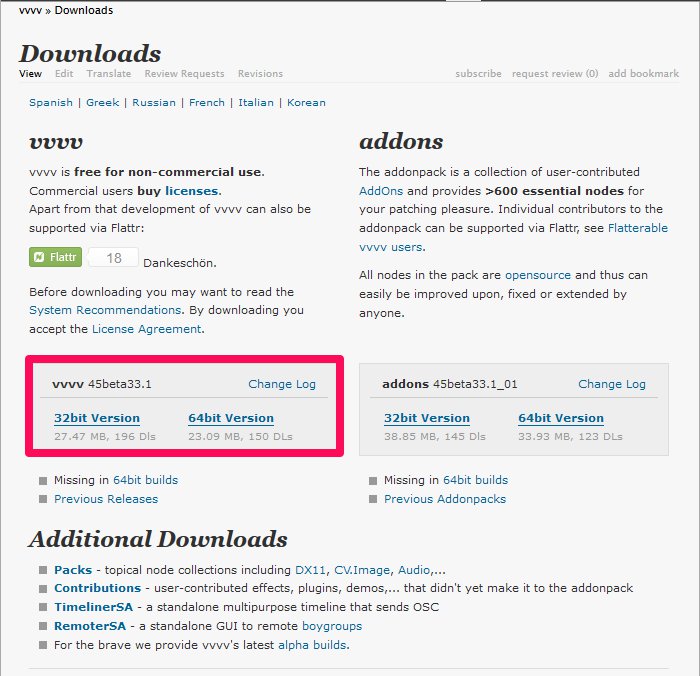
vvvvは公式のこちらDownloads | vvvvからダウンロードでき、インストールして実行するだけなので導入は簡単ですね。
それではvvvvを実行しましょう。
初めはこの画面(パッチ)が表示されます。
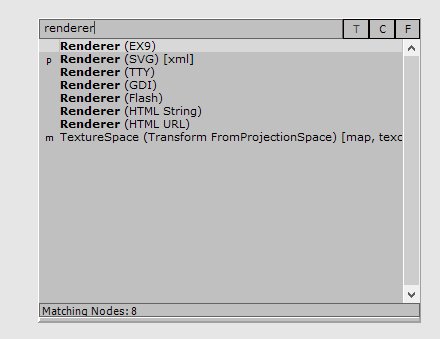
画面のどこかでダブルクリックしてRendererと入力し、


Renderer(EX9)を選択しクリックorEnter。

今後はここに映像を表示させていきます。
とりあえずAlt+2で画面をパッチ内に入れてしまいます。

それでは四角形を表示させてみます。
Quad(DX9)のノードを作成し、この小さな点をクリックしてつなげます。


すると画面に四角が表示されました。
vvvvプログラミングはこのように進めていきます。
また、終了はCtrl+Wで画面を閉じます。
最後に用語の説明を。

パッチ・・・画面全体の事
ノード・・・プログラミングのコードみたいなもの
ピン・・・・ノードの上下の黒い点
リンク・・・ピン同士をつなぐ線
android(2)
andoroidアプリでのファイルに関してこのサイトで分かりやすく解説されている。
http://shine32.blog.fc2.com/blog-entry-58.html
フォームはXMLファイルで定義し実行時に展開するのが一般である。res/layout/activity_main.xmlで定義する。
フォームの表示方法
LinearLayout:画面に行状または列状に配置を行うレイアウト。
RelativeLayout:相対的に配置していくレイアウト。一つ基準となるものを決め、そこからの位置を座標表示する。
ウィンドウの属性や特徴はテーマとウィンドウズマネージャを使ってカスタマイズする。
テーマはアプリ全体またはアクティビティに対して適応できる外観のスタイルである。テーマにはシステムテーマかカスタムテーマかのいずれかがあり、どちらでもAndroidManifest.xmlファイルに設定される。
システムテーマ
androidフレームワークのパッケージに含まれるstyle.xmlにはテーマのためのオプションとカスタムプロパティ集合が含まれる。Theme.NoTitleBar.FullScreenなどとすることでテーマが変更できる
android
androidアプリケーションは”コンポーネント”と呼ばれるオブジェクトから構築されます。これはアクティビティのUIコンポーネント(Widget)とは異なります。
通常コンポーネントとはボタンなどの部品という意味ですがここでいうコンポーネントとはアプリケーションのプログラムを構成する要素としての意味です。
システムの要求に応じて呼び出すことができ、アプリケーションはコンポーネント単位で呼び出すことができる。
アクティビティ、サービス、コンテントプロバイダ、ブロードキャストレシーバーの4種類がある。
アクティビティ
唯一GUIをもつコンポーネントで、アプリはアクティビティを基本一つ以上ふくむ。
サービス
バックグラウンドで実行されるUIを持たないコンポーネントである。
例えばユーザーが選択した曲を流す音楽サービスを考えると、選択された楽曲を別スレッドで再生する。これは音楽の再生を始めたアクティビティがスクリーンから消えた後も再生が続くことをユーザーが期待したからである。
ブロードキャストレシーバ
ブロードキャスト(配信)の名の通り同報通信を受信してそれに反応するコンポーネントである。例えば”タイムゾーンが変更された”、”バッテリーの電圧が低い”など多くの事象を示すブロードキャストがシステムコードから発せられる。アプリから他アプリにブロードキャストを発することもでき、”ダウンロードが終わった”、”リツイートされた”と教えてあげることもできる。
コンテントプロバイダ
あるアプリの特定のデータ集合を他のアプリから利用できるようにすること。データの管理をしている。